Какие характеристики существуют у растрового изображения? Выделяют две основных: разрешение, и цветовая палитра. Мы говорили о них в предыдущих главах, но здесь обсудим их подробнее.
Давайте рассмотрим что такое экранные пиксели и пиксели изображения, их часто можно спутать друг с другом. Стандартный 15-дюймовый монитор имеет 800 экранных пикселей в длину и 600 в высоту. Эти экранные пиксели настолько маленькие, что их невозможно разглядеть. Каждый из них занимает площадь в 1\72 квадратного дюйма.
Разрешение растровой карты измеряется в точках на дюйм (dpi), это означает что в одном дюйме изображения, например при разрешении в 72 dpi, содержится 72 единичных элемента(пикселя, точек). Как можно по другому представить экранное разрешение? Например, размер экрана вашего монитора 800\600, это значит, что каждый экранный пиксель, занимает всего лишь 1\72 квадратного дюйма (один дюйм равен 2,54 сантиметра).
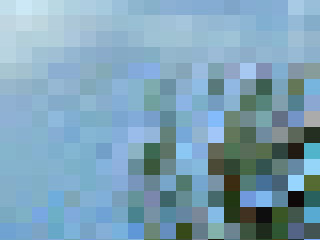
Для того чтобы понять разницу между экранными пикселями и пикселями изображения посмотрите на рисунки ниже, это одно и то же изображение, с разным увеличением. На первом рисунке каждому пикселю рисунка соответствует один пиксель, отображаемый монитором. На втором, каждому пикселю исходного изображения уже соответствует 16 пикселей в длину и 16 пикселей в высоту, всего 256 экранных пикселя.


Размер файла изображения напрямую зависит от количества пикселей в изображении. Поэтому чем больше размер, и разрешение рисунка, тем больше будет размер файла. Например, использование разрешения в 300 dpi для интернет неоправданно, потому что экранное разрешение всего 72 dpi. Вы не заметите разницы на экране, но размер файл значительно увеличится.
Второй основной характеристикой растрового изображения является цветовая палитра. Мы уже рассматривали ее в предыдущих главах, здесь мы лишь структурируем информацию. Итак, в растровой графике используются 5 видов палитр: bitmap, Grayscale, 8-битный, 16-битный и 24-битный цвета. Они выстроены в порядке увеличения количества цветов. То есть если мы один и тот же рисунок будем сохранять с разной цветовой палитрой от битмапа до 24-битного, размер файла будет возрастать.
Отображение графики на мониторах
Как же отображается графика на мониторе? На примере показанном, в прошлой главе, мы видим, что на обычном мониторе, изображения построены на принципе постоянного обновления. Это значит, что весь экран обновляется с постоянной частотой. Частота измеряется в Герцах, например, частота монитора 75 Герц означает то, что экран обновляется с частотой 75 раз в секунду. И чем выше частота, тем экранное изображение стабильнее, на нем отсутствуют моргание, которое вы легко можете увидеть при видеосъемке или фотографировании. С высокой частотой (более 75 герц) глаза почти не устают.
Так же напомним, что обновление у монитора идет построчное, то есть изображение обновляется строка за строкой, постепенно, в отличие от телевизионных трубок, где оно чересстрочное (обновление идет в первый цикл по четным строчкам, во второй – по нечетным).
Если на вашем мониторе есть такой значок, это значит что при любом разрешении он поддерживает, более чем 85 Герц, то есть вы можете не беспокоиться за свое зрение.

Если на вашем мониторе есть такой значок TCO95, это значит что монитор поддерживает в своем стандартном разрешении не менее 75 Герц, что тоже вполне приемлемо для работы за компьютером.

У вас может возникнуть вопрос, а как же отображается векторная графика на растровом мониторе? Ответ прост. Векторное изображение хранится в виде формул в памяти компьютера, а непосредственно перед выводом на экран, оно генерируется и выводится в виде форм. В этом заключается большое преимущество векторного формата, что его очень просто хранить, оно, как правило, не занимает много места в памяти. И может масштабироваться без потери качества, то есть вы можете увеличивать размер изображения до любых размеров, при этом размер файла останется тем же. И напомним, что векторные изображения гораздо качественнее отображаются при печати.
Представление изображения на принтерах
Какие бывают принтеры? Выделяют три основных типа: матричный, струйный и лазерный. Для полноцветной печати лучше всего подходит струйный принтер, фотография, напечатанная на таком принтере, не уступит оригиналу. Лазерные цветные принтеры не очень распространены из-за их дороговизны.
Другой важный момент, принтеры относятся к CMYK-устройствам. То есть, в картридже находится 4 краски, которые при печати смешиваются, давая нужный цвет. Поэтому важно перевести стандартное RGB изображение в CMYK, чтобы избежать сюрпризов с цветом. Хотя если вы будете печатать изображение RGB, драйвер сам скорвертирует RGB изображение в CMYK.
Еще один момент, который необходимо обсудить это разрешение изображения, с которым мы будем выводить файл на печать. Здесь важно не путать размер изображения и его разрешение.


Размер этой фотографии 410 \ 307 пикселей. А разрешение 72 dpi (dots per inch, точек на дюйм). Это стандартное разрешение для монитора и вообще для вэб. Но для принтера этого разрешения будет недостаточно, получится либо очень маленькая картинка, либо если ее растянуть, то качество будет совсем низким, результат вы можете посмотреть на рисунках ниже.


Какое же разрешение нужно для печати на принтере? Для того чтобы получить хорошее качество, как в глянцевом журнале, необходимо разрешение в 300 dpi. Это не значит, что вы просто должны растянуть картинку, такое действие не поможет. Для этого исходный файл должен быть с разрешением не меньше чем 300 dpi.
Сканеры
Сканер в дизайнерской работе незаменимая вещь. Например, у вас есть ворох старых фотографий, из которых можно создать интересный коллаж, а ля 70-е. Или вы увидели в журнале красивую картинку, которая гармонично впишется в дизайн, который вы разрабатываете. Можно, например, отсканировать лист или цветок, получится что-то типа гербария, а если пофантазировать, то получится неплохая текстура. А если у вас пока еще нет цифровой камеры, то это почти что единственный инструмент, который позволяет вам получить реальное изображение, которое вы сделали своими руками.
Итак, что такое сканер? Сканер, это прибор, позволяющий перевести, оцифровать изображение на бумаге, или на фотопленке. В настоящее время выделяют 5 типов сканеров:
- Ручные
- Листовые
- Планшетные
- Слайд-сканеры
- Барабанные
Ручные сканеры сейчас вы уже почти не встретите, потому что качество, которое они дают очень невысокое. Они применяются для быстрого сканирования, например, если вы сидите в библиотеке и вам не хочется переписывать текст, надо достать сканер провести по странице, и ваш текст готов (правда вам понадобится еще и ноутбук под рукой).
Листовые сканеры занимают промежуточное положение между ручными и планшетными. Отличие от ручных заключается в том, что у листовых сканеров есть механизм, позволяющий более равномерно сканировать, без дрожания, которое почти невозможно при ручном сканировании.
Планшетные сканеры – это самый распространенный класс сканеров. То, что вы подразумеваете под понятием сканер, скорее всего это планшетный. Он позволяет хорошо сканировать цветные изображения, с хорошим разрешением не только для вэба, но и для печати.
Два последних типа сканеров относятся к разряду профессионального оборудования, поэтому мы только упомянем их. Ими пользуются профессиональные фотографы, для сканирования слайд-пленки, например, для создания качественной рекламы на баннерах города.
Принцип сканирования построен на технологии CCD- матриц. В сканере, оригинал располагается на прозрачном неподвижном стекле, вдоль которого передвигается сканирующая каретка с источником света Оптическая система сканера проецирует световой поток от сканируемого оригинала на приёмный элемент, который осуществляет разделение информации о цветах. Это основной принцип, используемый в современных сканерах.
При подключении сканера к компьютеру, необходимо установить программное оборудование, поставляемое вместе со сканером. Обычно это драйвер и собственная программа сканирования, при помощи которой можно откалибровать сканер, изменять настройки сканирования.